Table of Contents
Access-Control-Allow-Origin' hay Cross Domain là do WebServer mà ta gửi yêu cầu truy vấn đến không đồng ý những yêu cầu từ phía bên ngoài WebServer đó (ở đây tôi truy vấn từ Apache:80 đến Geoserver ở Tomcat:8080)
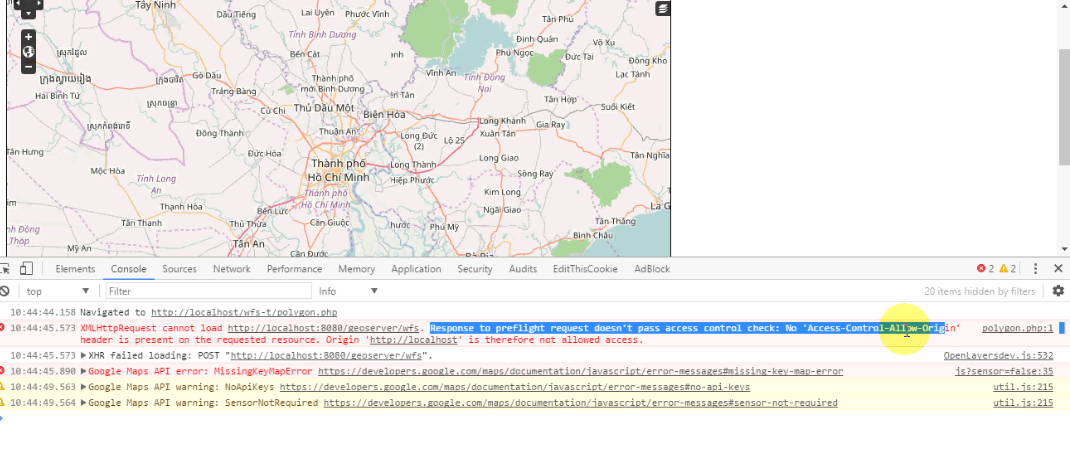
Biểu hiện lỗi CORS No 'Access-Control-Allow-Origin' hay Cross Domain
[caption id="attachment_141" align="alignnone" width="1070"] lỗi CORS No 'Access-Control-Allow-Origin' hay Cross Domain[/caption]
Truy vấn bị chặn và không get được data về
lỗi CORS No 'Access-Control-Allow-Origin' hay Cross Domain[/caption]
Truy vấn bị chặn và không get được data về
Giải quyết Cross Domain
Chúng ta có thể cài plugin Allow-Control-Allow-Origin nếu bạn dùng chrome (Xem bài viết sau: http://dothanhlong.org/note-wfs-t-geoserver-and-openlayers/) Hoặc cách cấu hình lại Tomcat Chúng ta sẽ sửa file web.xml của tomcatc:\xampp\Tomcat\conf\web.xmlBổ sung thêm đoạn XML sau
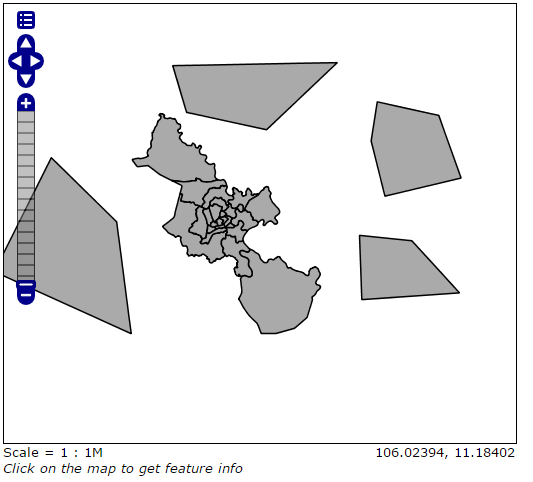
<filter> <filter-name>CorsFilter</filter-name> <filter-class>org.apache.catalina.filters.CorsFilter</filter-class> </filter> <filter-mapping> <filter-name>CorsFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>Khởi động lại tomcat Mọi thứ đã ok^^ [caption id="attachment_142" align="alignnone" width="533"]
 WMS bản đồ thành phố Hồ Chí Minh từ server tomcat[/caption]
[caption id="attachment_143" align="alignnone" width="1041"]
WMS bản đồ thành phố Hồ Chí Minh từ server tomcat[/caption]
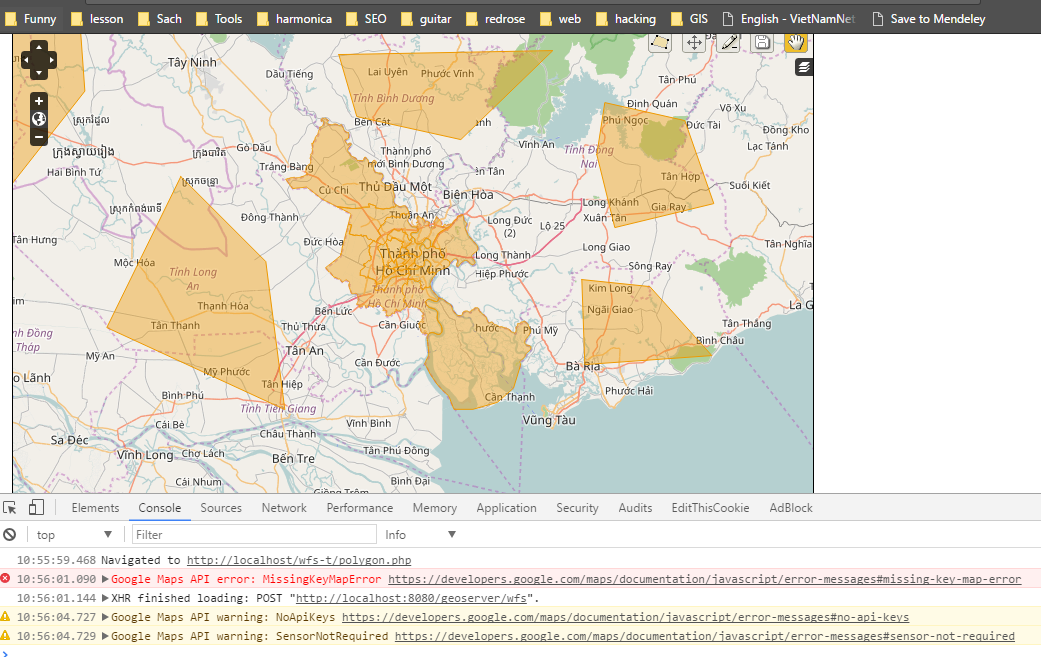
[caption id="attachment_143" align="alignnone" width="1041"] WFS get về từ server Apache ở port 80[/caption]
Done!
-soiqualang_chentreu]]>
WFS get về từ server Apache ở port 80[/caption]
Done!
-soiqualang_chentreu]]>
Warning: Undefined variable $comments_number in /shared/webdir2/dothanhlong.org/wp-content/themes/business-hub/comments.php on line 35
Warning: Undefined variable $comments_number in /shared/webdir2/dothanhlong.org/wp-content/themes/business-hub/comments.php on line 39
0 thoughts on “Sửa lỗi CORS No 'Access-Control-Allow-Origin' header Tomcat/Geoserver”