Sưu tầm một số Visual Studio Code Extension hay
Sưu tầm từ
https://github.com/dynamicwebpaige/thinking-in-data
NOTE: It is strongly recommended that you use the Insiders Edition of Visual Studio Code, which is updated daily, and includes the latest and most up-to-date features for the Python extension, Live Share, Codespaces, native notebooks, and more.

Thinking in Data is a curated set of VS Code extensions for data analysis, visualization, and collaboration, inspired by and including the brilliant Thinking in Code extension pack. If you are a data scientist or machine learning engineer who is familiar with RStudio, MATLAB, Spyder, JupyterLab, or other scientific IDEs, but have felt overwhelmed by the Visual Studio Code extension marketplace: this is a great place to start.
🖖 Contributions are welcome: if you come across an extension that enhances your understanding or accelerates your analysis, please feel free to submit a pull request to add it!
Language and Notebook Support
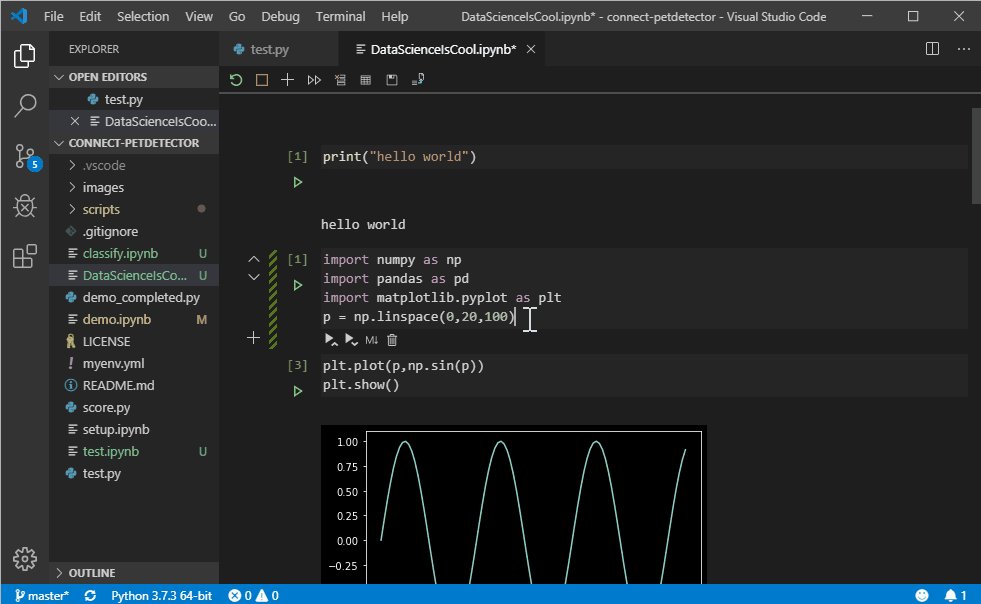
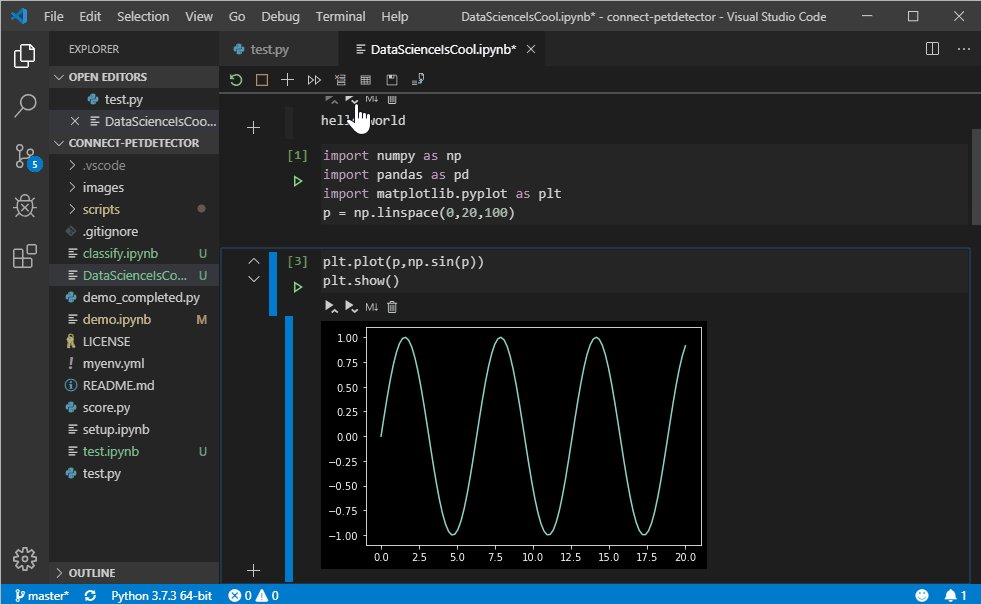
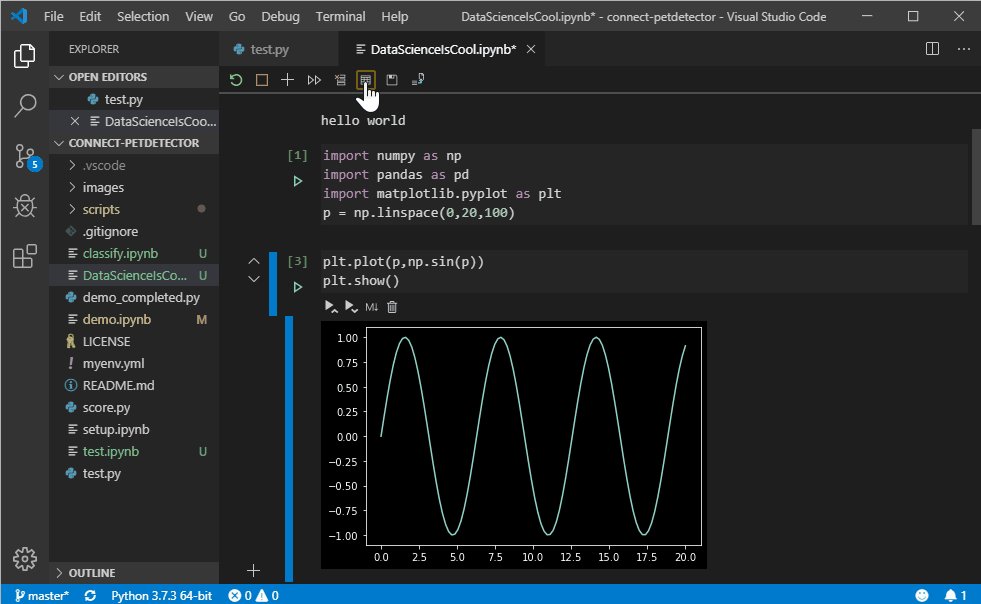
Jupyter and nteract notebooks are supported within Visual Studio Code, as of version X.XX. You can view, edit, and modify notebooks in multiple languages. Below are a list of extensions that support work in Python, R, SQL, and Julia; all are included with Thinking in Data, but you can customize the settings.json file to exclude certain extensions, if you wish.
| Included extension |
How can it help? |
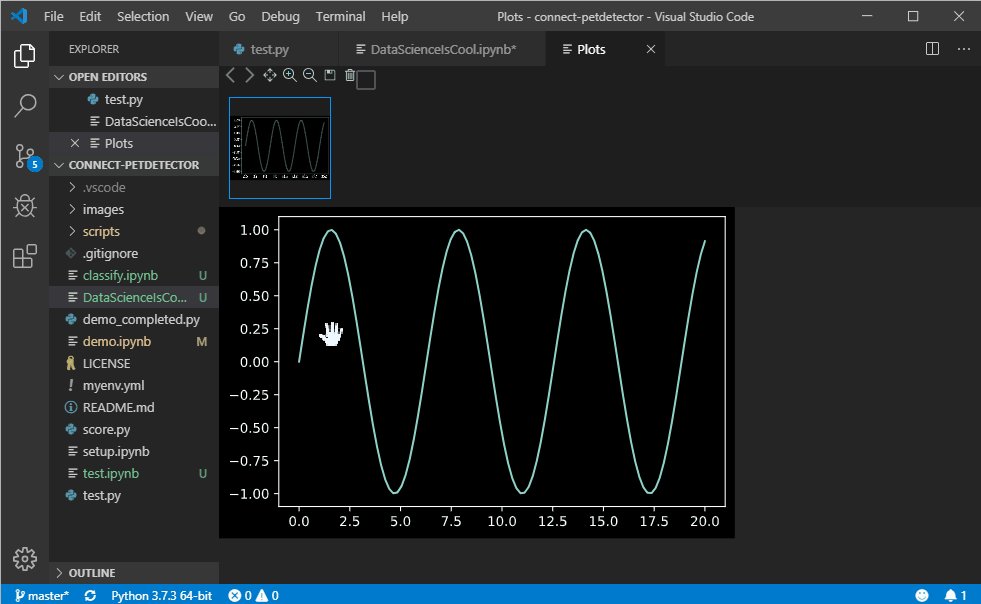
🐍 Python - Python IntelliSense, linting, debugging, code navigation, code formatting, refactoring, variable explorer, test explorer, and more!

|
- Edit your code with autocompletion, code navigation, syntax checking, and more.
- Support for Jupyter notebooks via the included Jupyter extension.
- Debug your Python scripts, web apps, remote or multi-threaded processes.
- Automatically activate and switch between
virtualenv, venv, pipenv, conda, and pyenv environments.
- Restructure Python code with variable extraction, method extraction, and import sorting.
|
🗣️ .NET Interactive Notebooks - Multiple language support (SQL, C#, JavaScript, TypeScript, HTML, and more) in a single notebook.

|
Though data science and machine learning aren't necessarily the first things you might thing of when hearing ".NET", this extension allows you to use multiple languages in the same notebook, and to handle 3D interactive visualizations, SQL tables, and variable sharing with ease. |
📊R Language Support - Minimal R language support for VS Code. If you solely develop projects using R, I recommend RStudio.

|
- Run source, selected lines, and functions.
- R integrated terminal and extended syntax.
- Data frame and environment viewers.
- Snippets, keybindings, and package development shortcuts.
- A subset of RStudio Add-ins.
|
🖪 SQL Tools - Database connection explorer, query runner, IntelliSense, bookmarks, query history.

|
The SQL Tools database explorer is a collection of community-managed extensions, that offers support for many common relational databases, including:
- AWS Redshift
- MariaDB.
- Microsoft SQL Server.
- MySQL.
- PostGRESQL.
- SQLite
|
Visualization and Ideation
| Included extension |
How can it help? |
🖍️Draw.io - View and edit rich diagrams directly within the editor.

|
- Create diagrams, using a fully offline canvas, that's themed to match your editor preferences
- Allows you to create SVGs or PNGs, so that your diagrams can be embedded into other documents
- You can link nodes/edges on the diagram to spans of code
- Provides a fully real-time collaboration experience (see below)
|
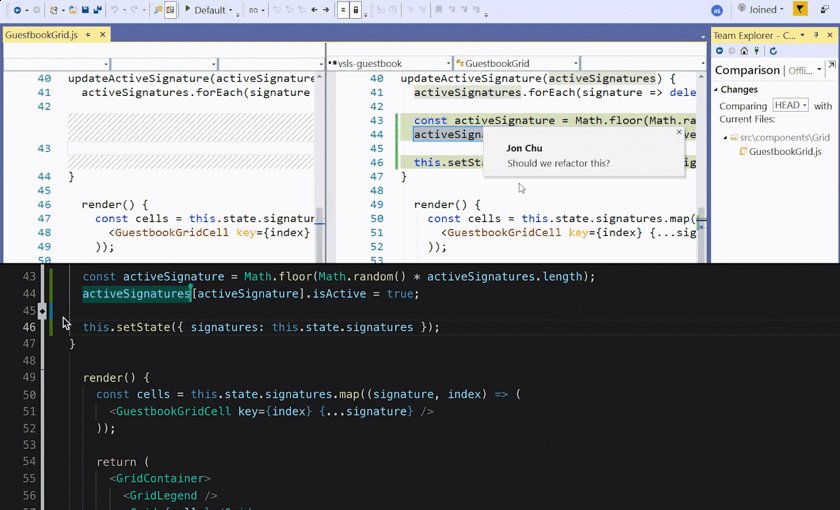
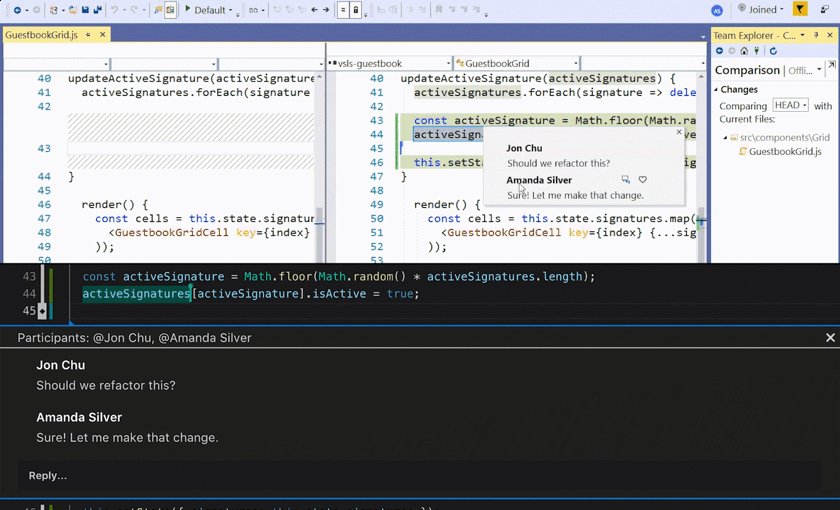
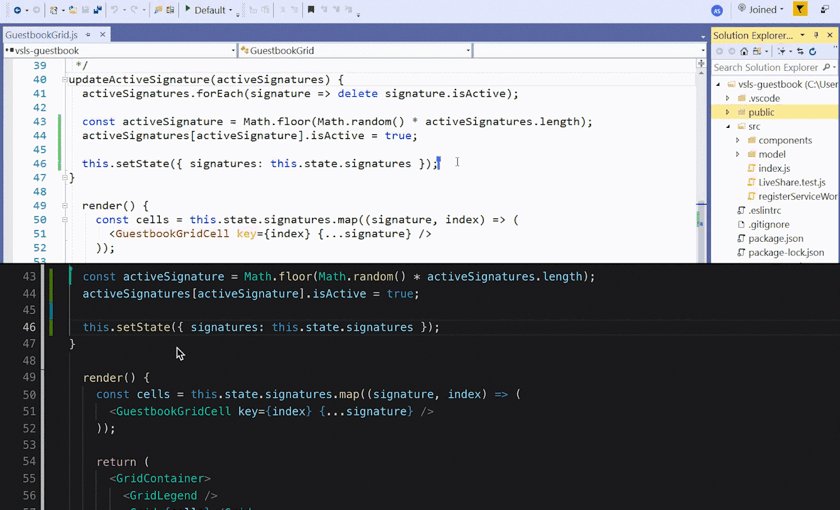
📋 Live Share Whiteboard - Adds a real-time collaborative whiteboard to Visual Studio Live Share sessions.

|
Live Share Whiteboard enables you to open an integrated whiteboard, without needing to use a separate tool or service. All participants within a Live Share session can collaboratively draw on the whiteboard, and see each others changes in real-time. For certain use cases (e.g. technical interviews, mentoring, and classrooms), this can provide a useful means of communication, in addition to an audio call and co-editing and debugging. |
🐞 Debug Visualizer - A visual watch window that lets you visualize your data structures while debugging.

|
Having a good handle on data structures will only help you for machine learning work, and optimizing performance for your data analysis. This extension will help you visualize arrays, linked lists, and trees - all extremely important for matrix arithmetic; finding nearest neighbors to a given point; and more. |
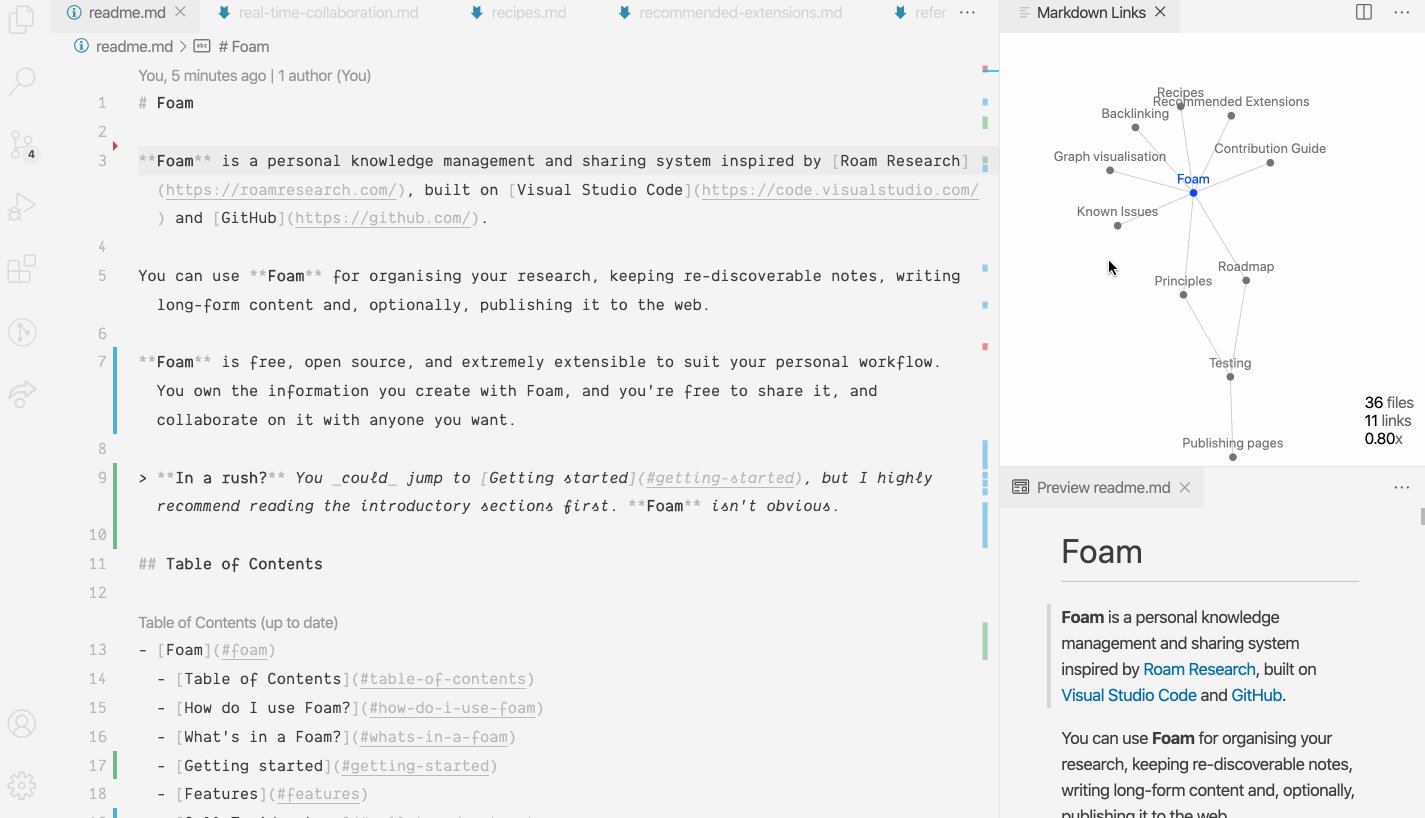
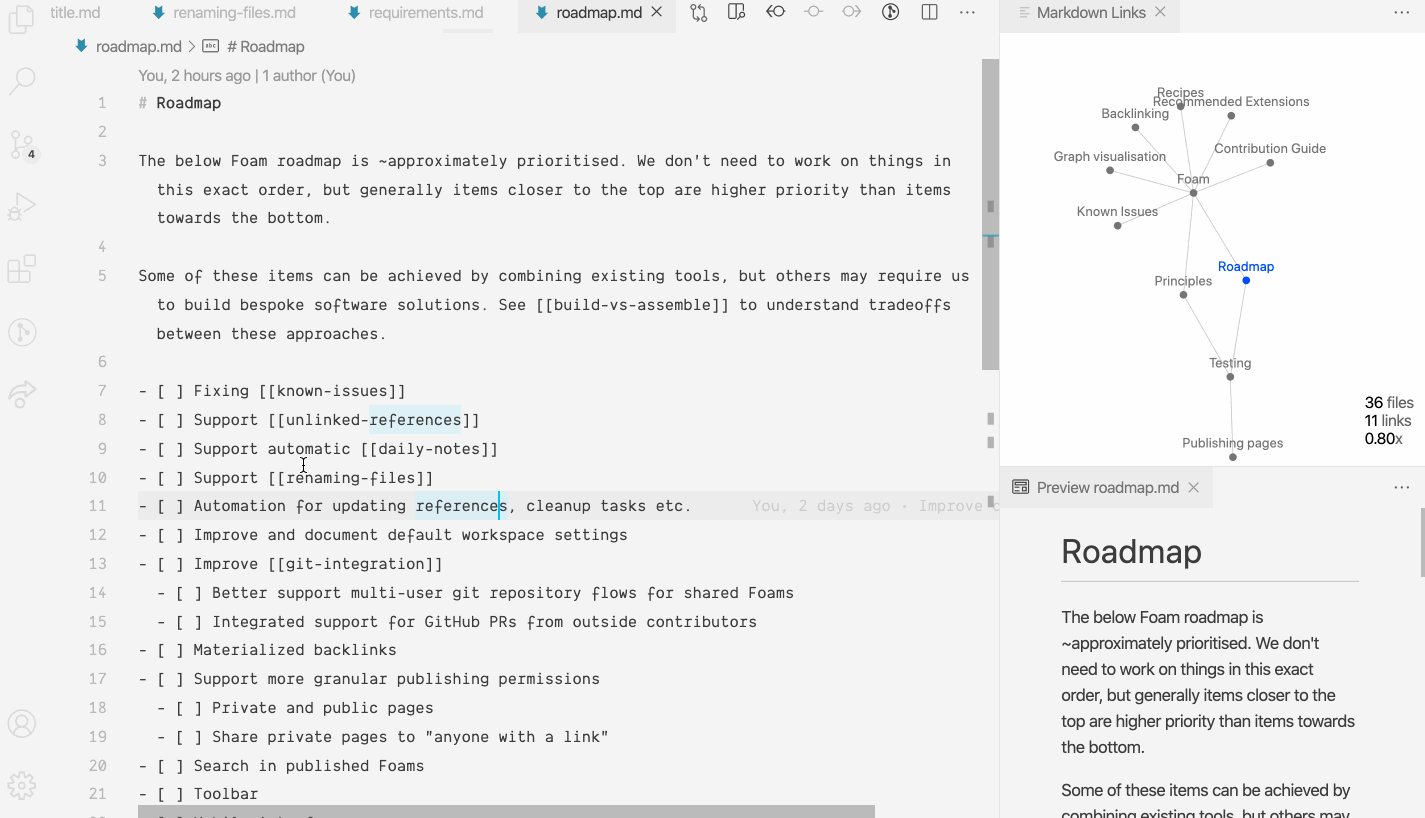
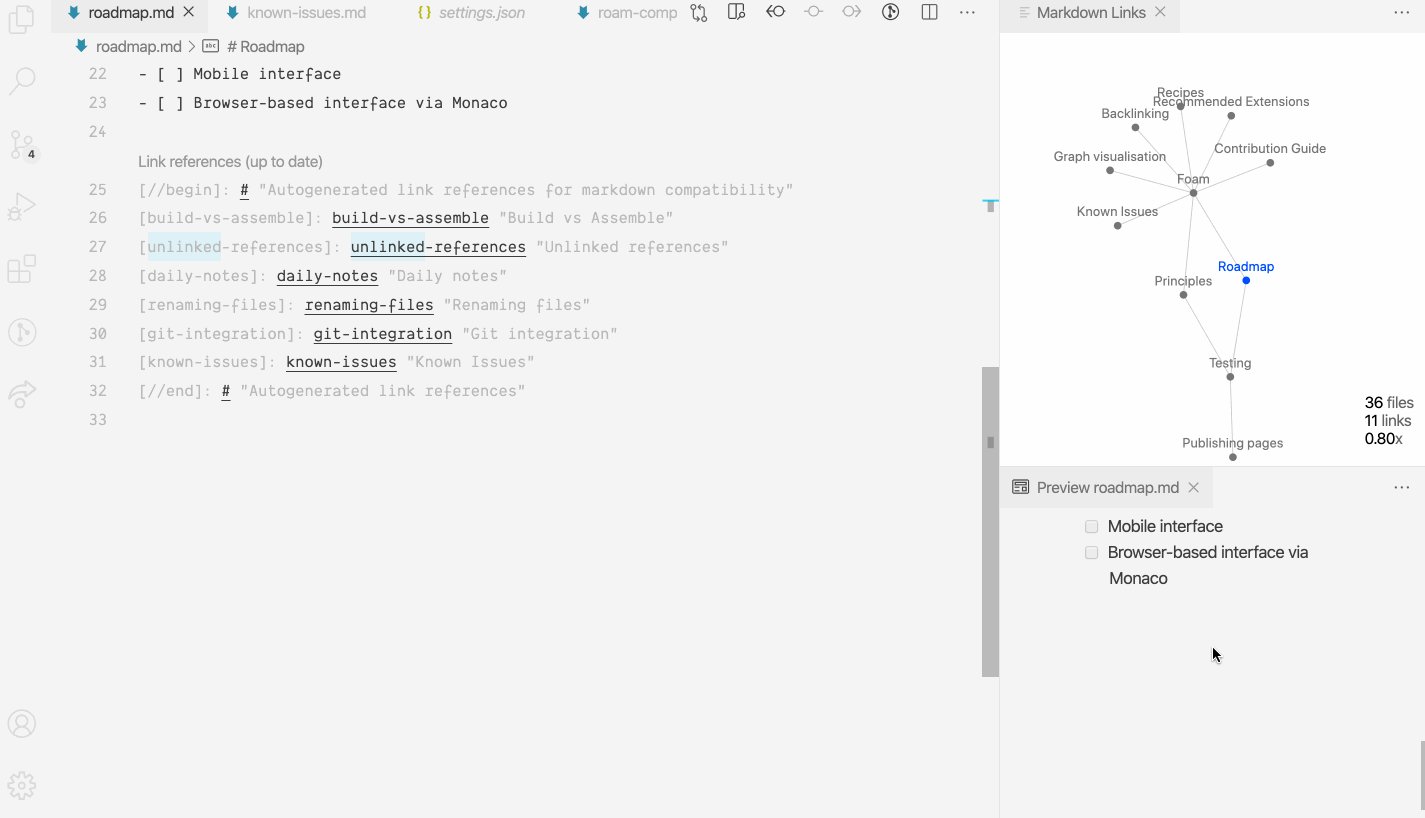
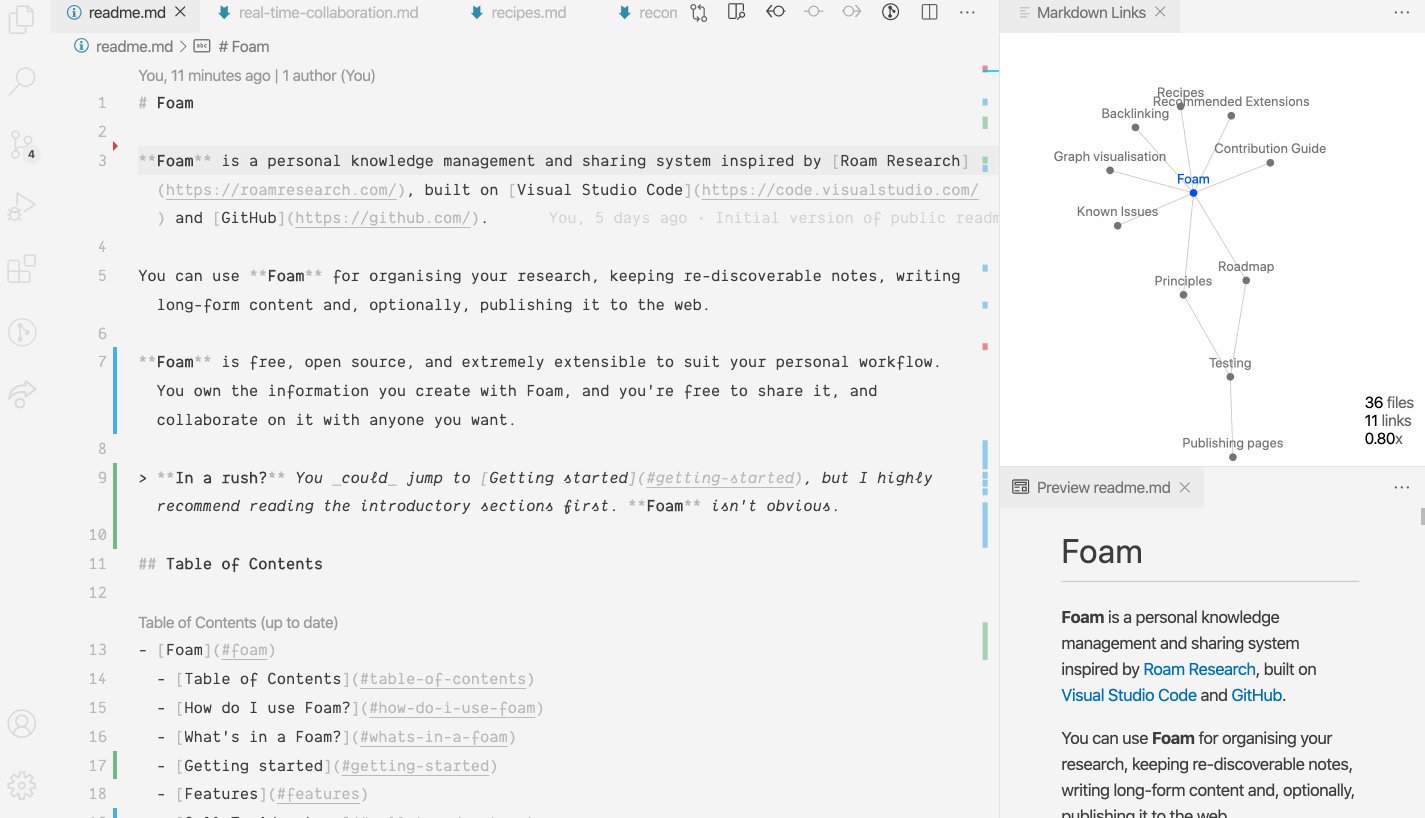
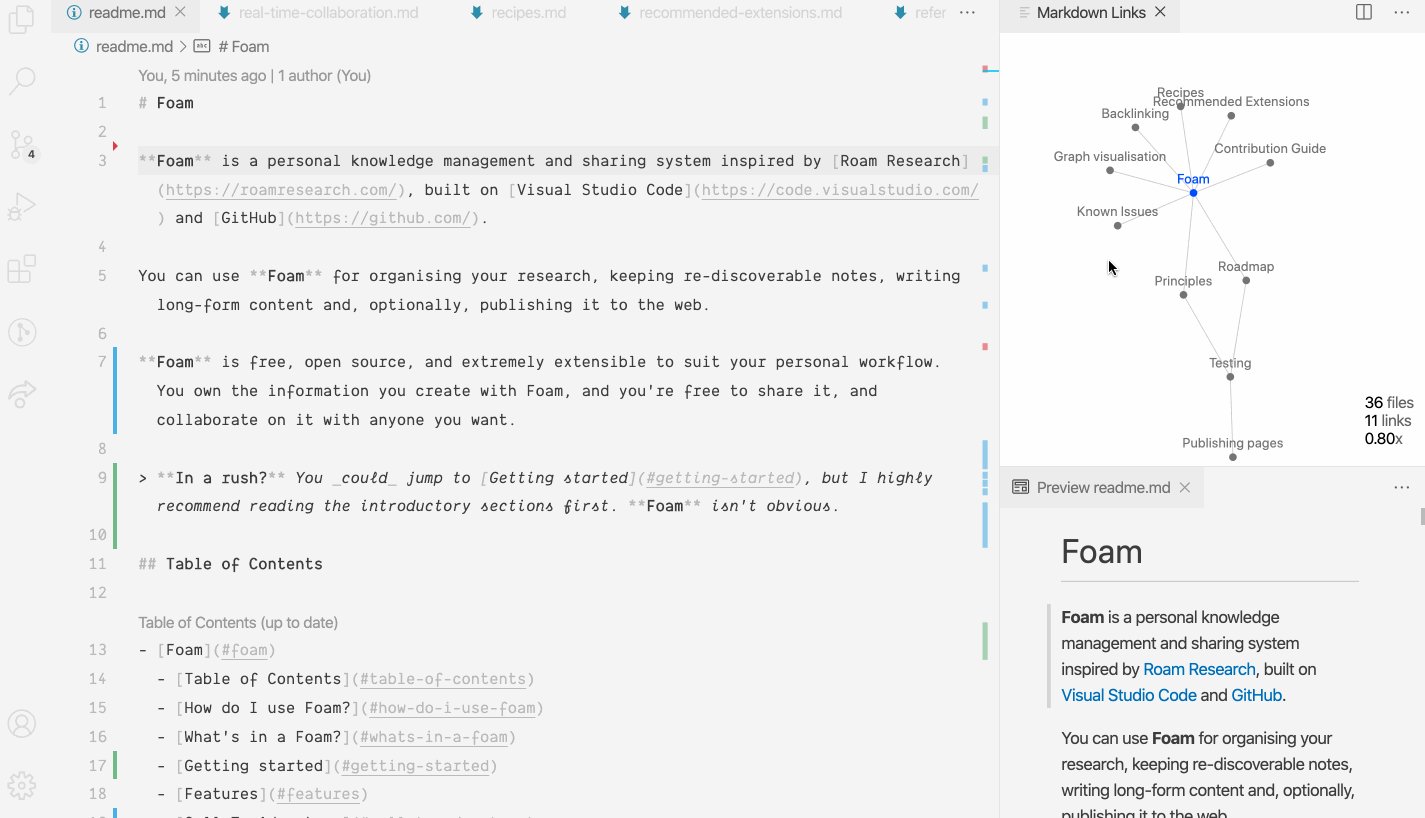
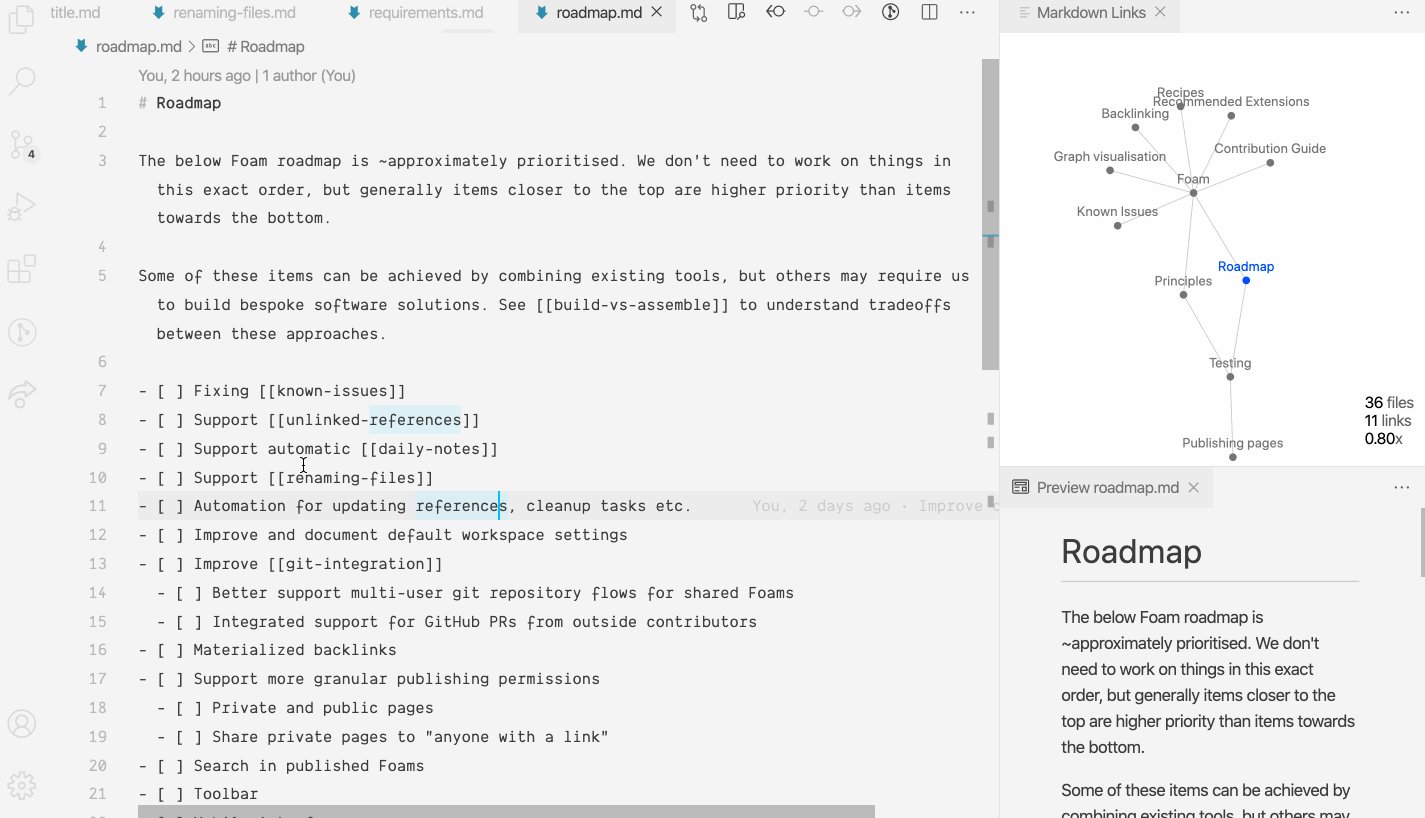
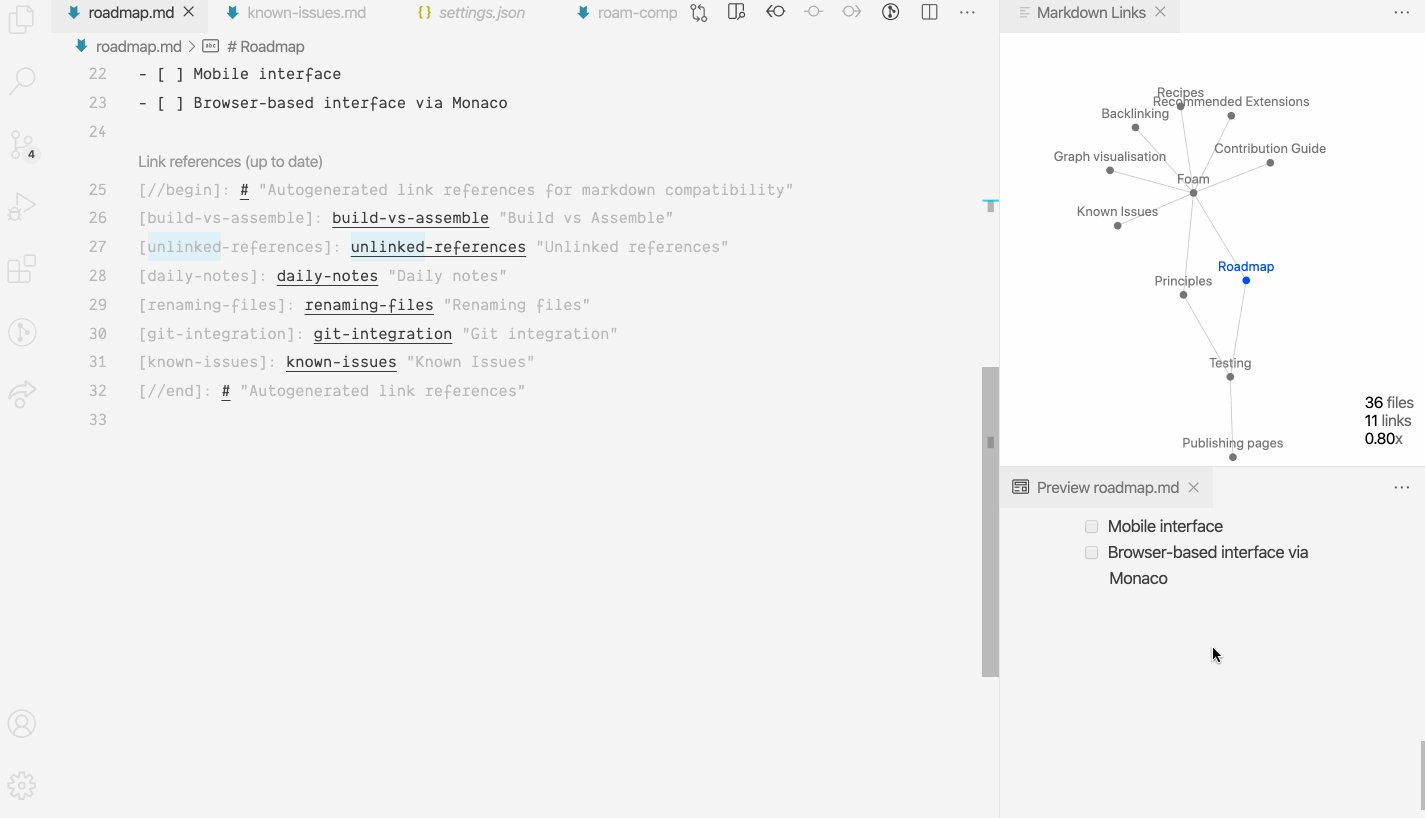
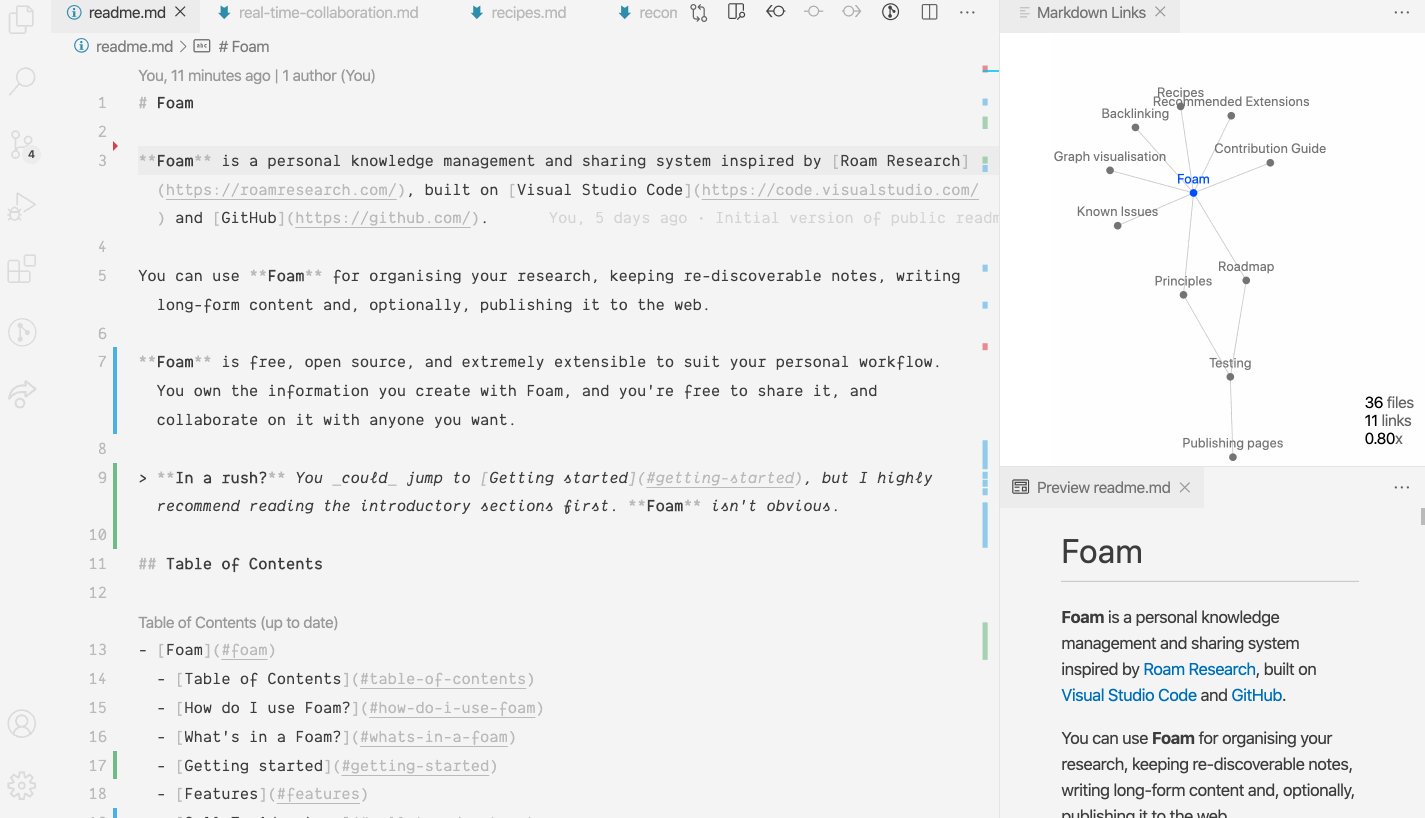
🧼 Foam - A personal knowledge management system inspired by Roam Research.

|
You can use Foam for organizing your research, keeping rediscoverable notes, writing longform content, and optionally publishing it to the web. The goal of Foam is to be a personal companion on your quest for knowledge. |
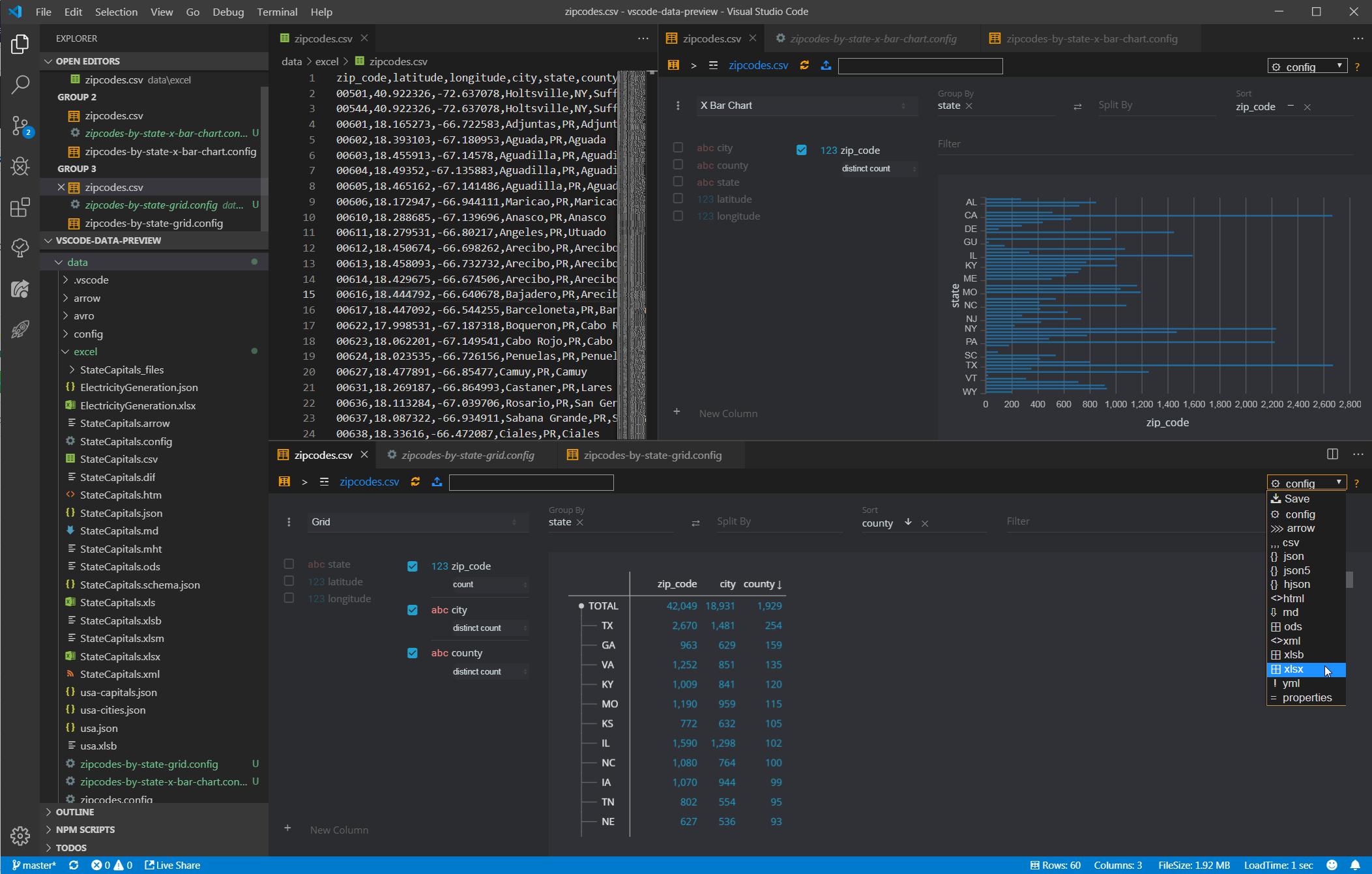
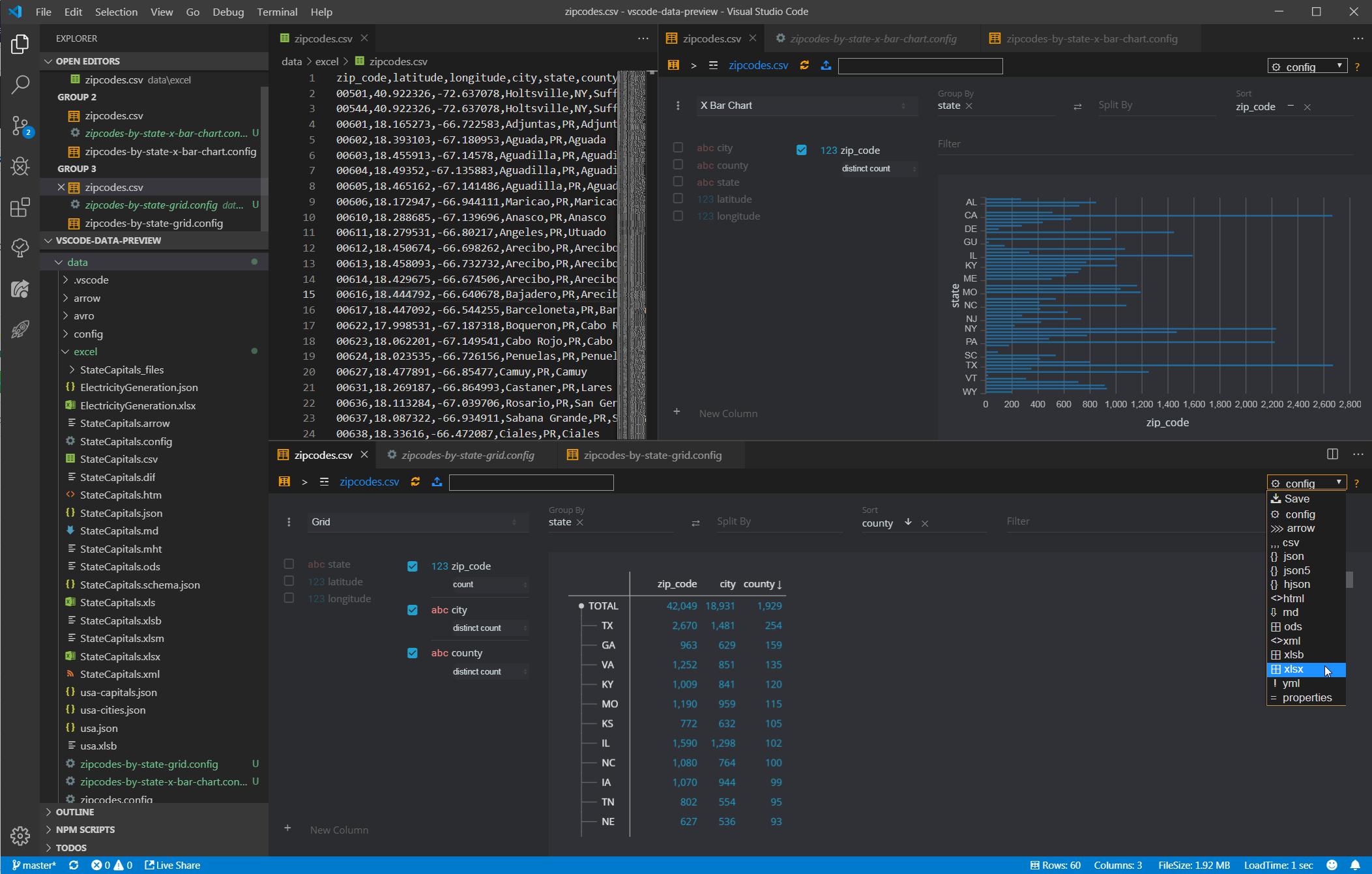
🎨 Data Preview - Supports importing, slicing, dicing, charting, and exporting large arrays.

|
Being able to instantly visualize and interact with data is essential for exploratory analysis. This extension supports sortable and filterable previews for common data formats (.json, .avro, .csv, etc.), as well as basic charts and property grids with basic statistics for input data sets. Combine this with the Edit-CSV extension for a minimalist spreadsheet experience from directly within VS Code. |
Source Control with Github
| Included extension |
How can it help? |
🙇 Github Pull Requests - Review and manage Github pull requests and issues in VS Code.

|
This extension supports authenticating and connecting VS Code to Github; listing and browsing PRs; reviewing and validating PRs; hovercards for "@"-mentioned users and issues; completion suggestions for users and issues; code actions from TODO comments; a start working on issue action that will create a branch for you; and more. This extension has accelerated my productivity more than any other. |
📘 GistPad - Manage and access developer notes and code snippets, stored as GitHub Gists and repos.

|
- Allows you to capture todos, journals and daily notes, so you can stay organized from your editor
- Supports Roam/Obsidian-like wikis, including
[[references]] and #tags
- Easily store and access code snippets, to surpercharge your workflow
- Review and commment on gists and repos via editor-integrated commenting
- You own your data, and you can make use of VS Code's amazing ecosystem of extensions
|
📄 GitDoc - Edit Git repositories like they were a multi-file document (aka "Google Docs for developers").

|
- Auto-commit your changes on save, and never think about the Git CLI again (can we admit that it's complicated and not beginner-friendly?)
- Retain the benefits of a Git repo (version history, collaboration) without the overhead of cloning/committing/pushing
- Restore, undo and squash versions via a simple-to-use GUI
- Perfect for docs repos, your README profile, wikis, etc.
- Can enable new/non-developers to better collaborate on a Git-based "source of truth"
|
🔍 GitLens - Visualize code authorship at a glance via Git blame annotations and code lens.

|
GitLens simply helps you better understand code. You can quickly glimpse into whom, why, and when a code block was changed; jump back through history to gain further insights; and explore the history and evolution of a codebase. Includes revision navigation; file annotations in the gutter (blame, changes, and heatmap); interactive rebase editors, and more. If you work as part of a team, or frequently make changes to experiments or models, this extension is invaluable. |
🧑🤝🧑 Explaining and Sharing Work
| Included extension |
How can it help? |
🗺️ CodeTour - Record and playback guided tutorials for codebases (aka "tours").

|
- Like a table-of-contents for your codebases
- Enables easier onboarding/knowledge sharing
- Documentation is provided where developers actually work: their editor.
- Tours are interactive, and can automate commands, inject code snippets, run shell commands and more!
- GUI recorder makes it easy to author and maintain tours (let's make writing fun!)
|
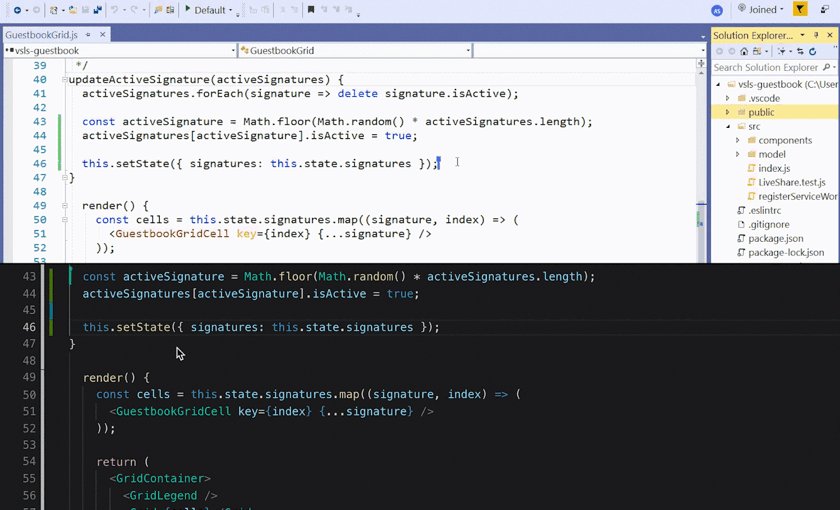
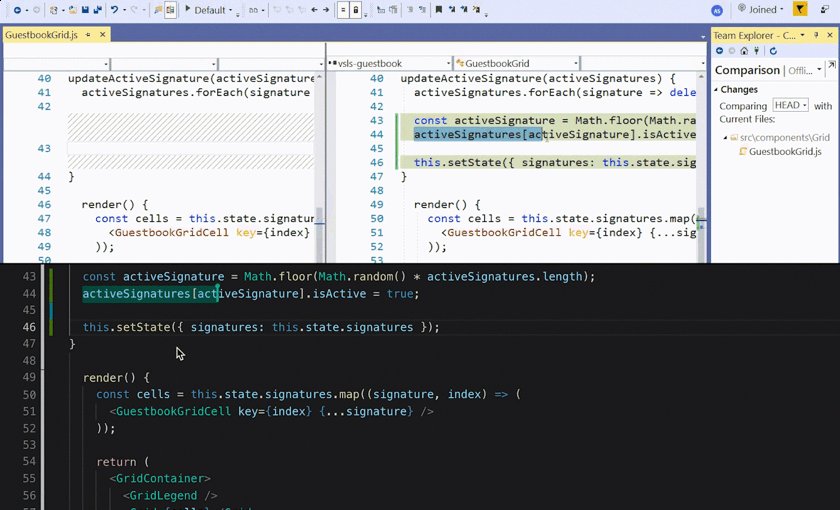
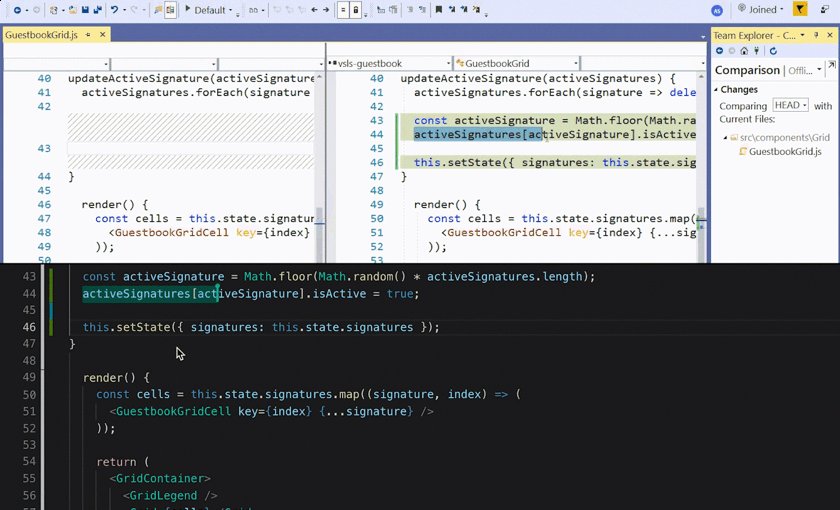
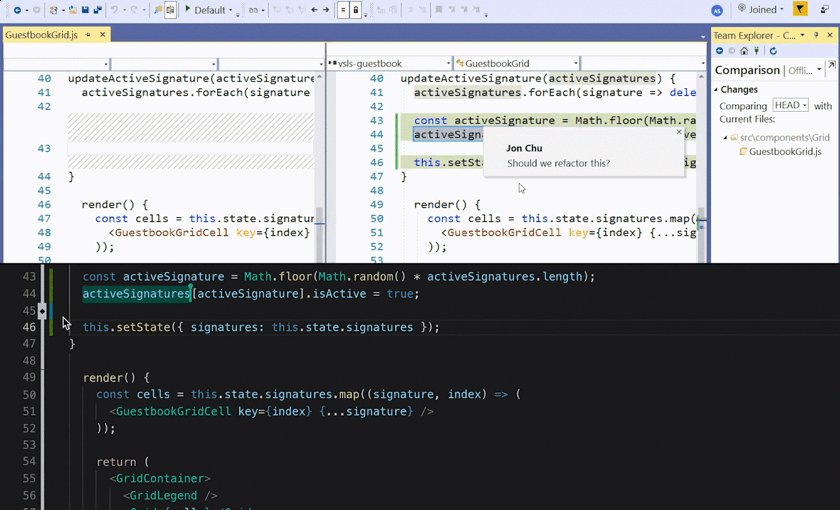
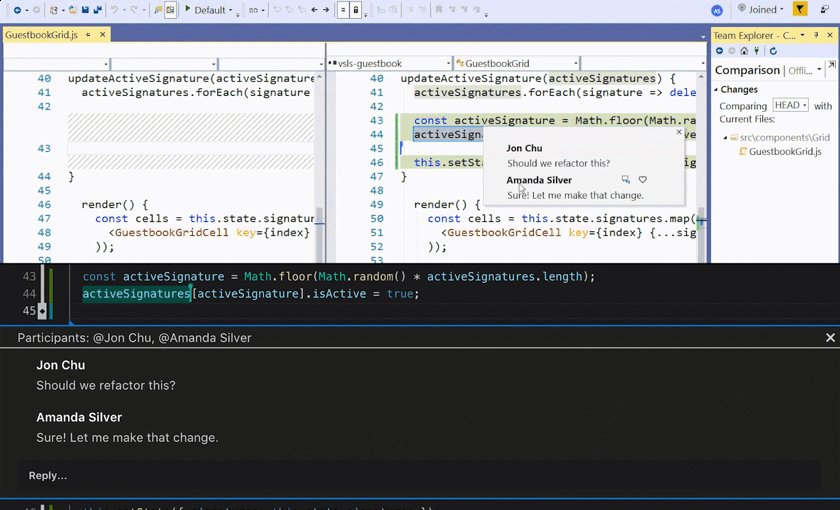
🗺️ Live Share Extension Pack - Collection of extensions that enable real-time collaborative development with VS Live Share.

|
This extension pack includes everything that you need to start collaboratively editing and debugging in real-time, including integrated audio and text chat. This provides you and your team/class with one-click installation, in order to begin pair programming, performing remote code reviews, driving interactive lectures, and more. Think "Google Docs, but for code and for notebooks".
|
The following extensions are not included out of the box in Thinking in Data, but they are delightful, nevertheless, and I encourage you to give them a try.
| Recommended Extension |
What does it do? |
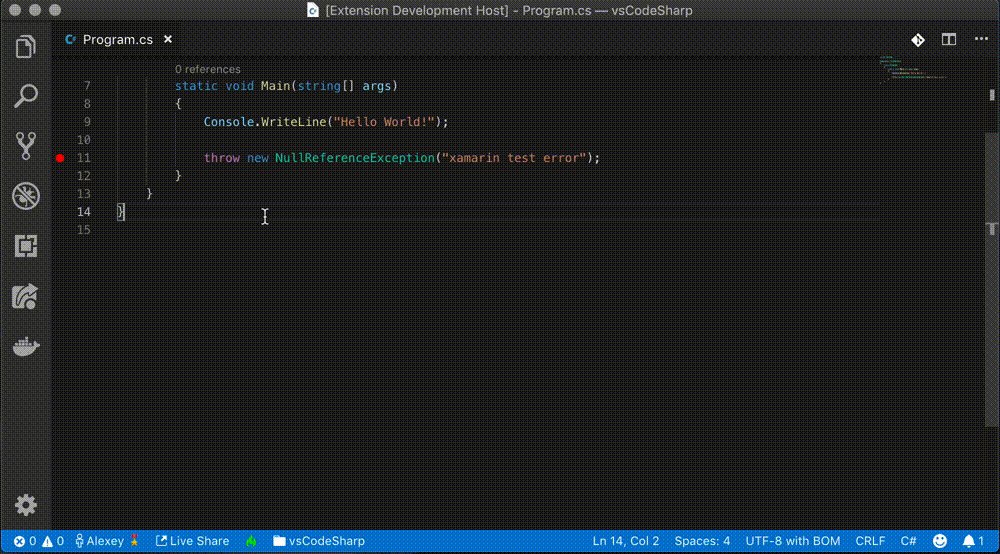
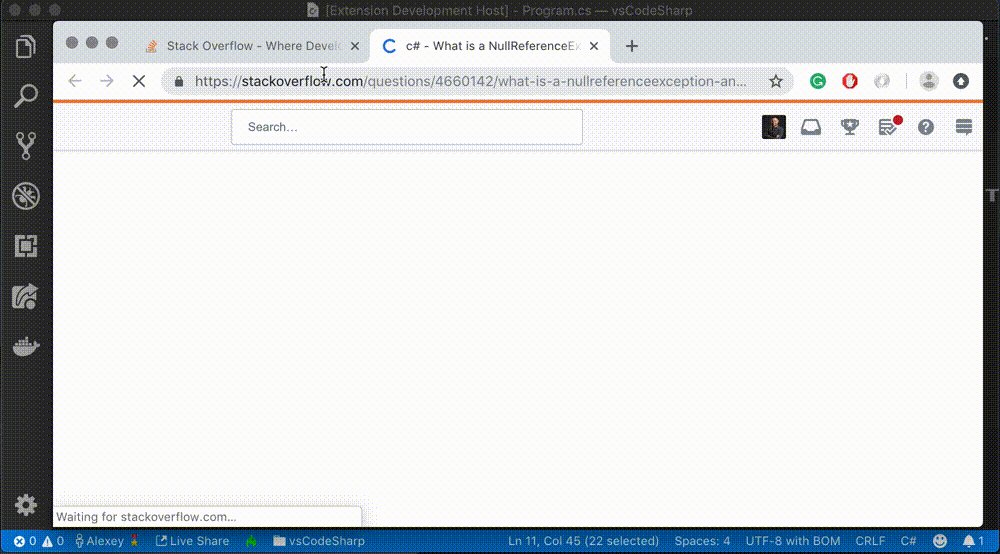
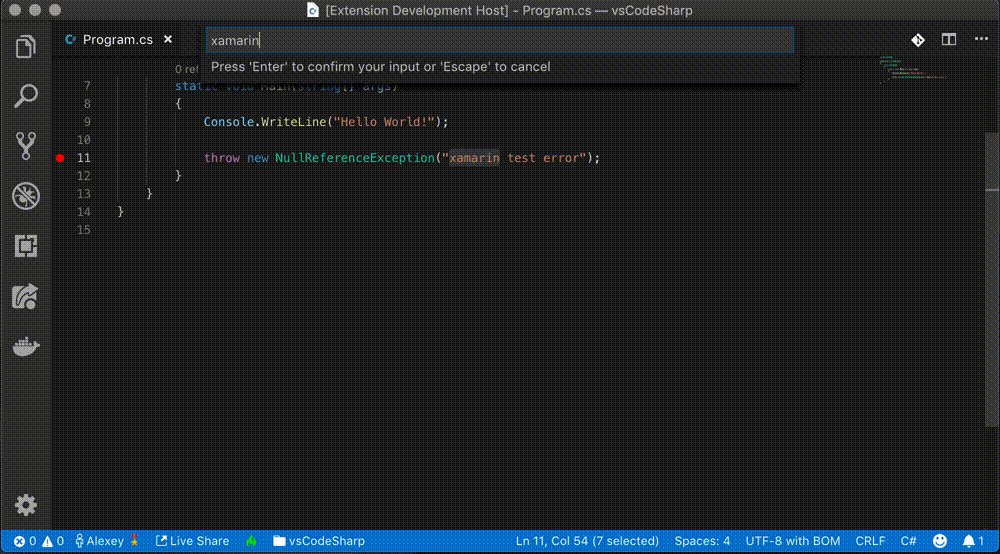
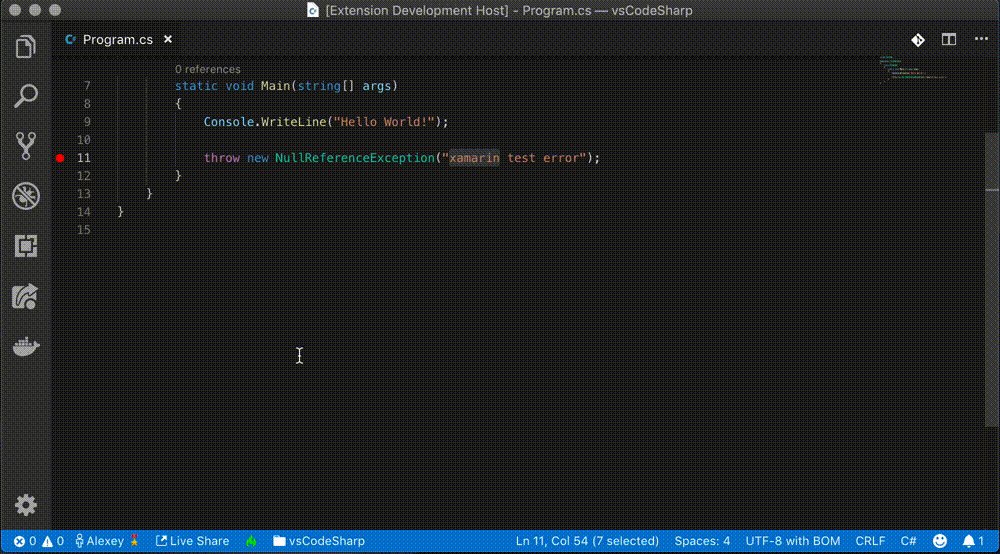
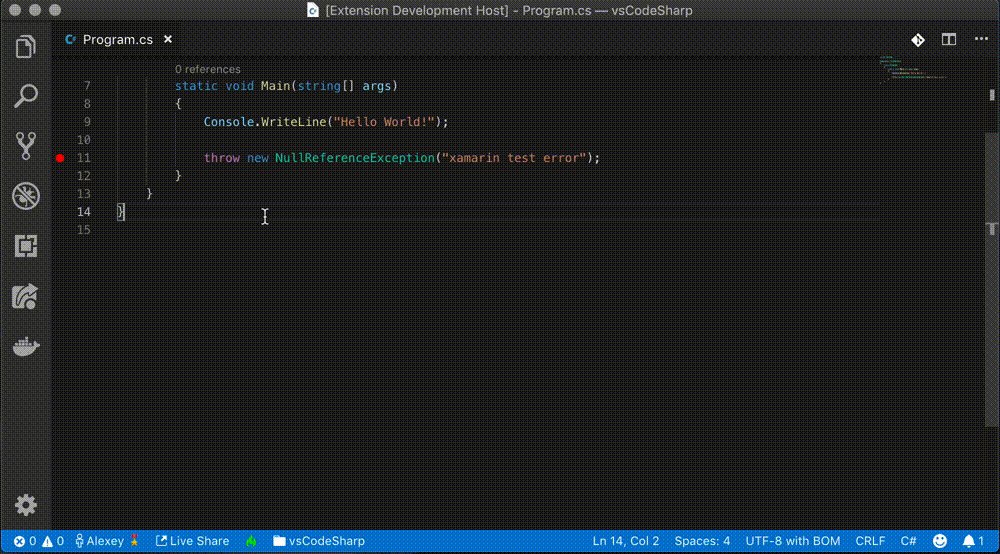
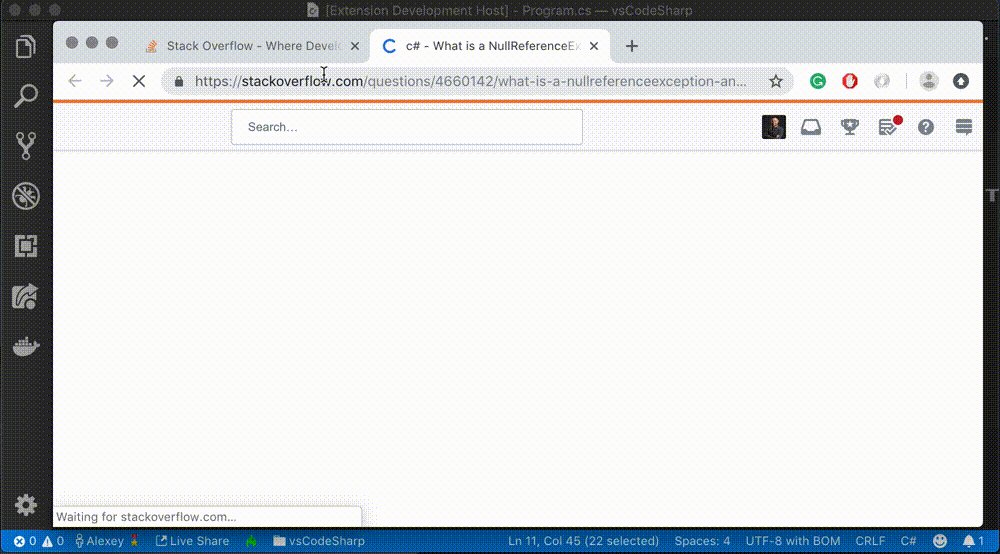
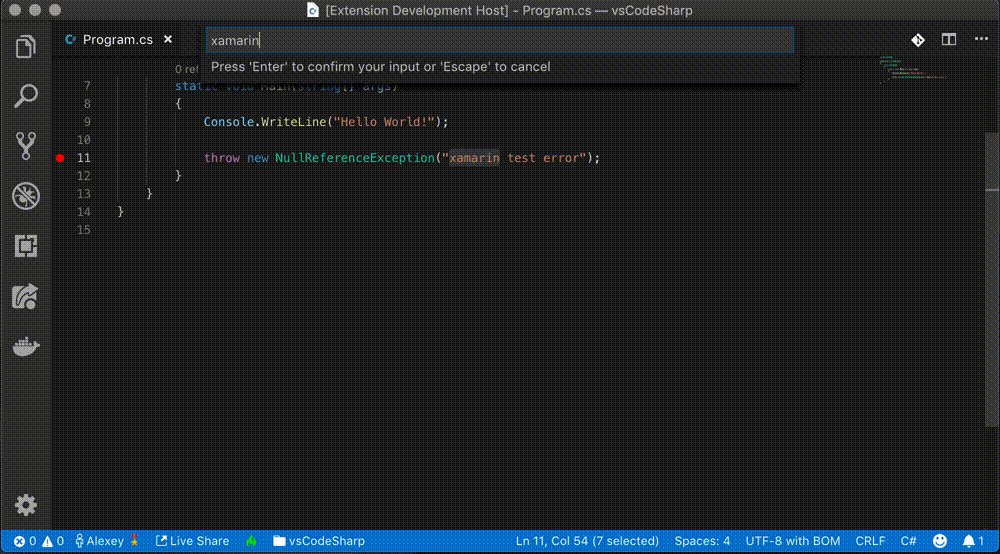
🙋♀️StackOverflow Instant Search - Instant StackOverflow search from within the comfort of VS Code.

|
Let's be real: effective Google searching is an art and a skill, especially for machine learning and data science work. This extension adds a quick command to search StackOverflow without leaving VS Code. You can also narrow your search with tags by specifying them in square bracks (semicolon-separated), e.g. BindingContext [mvvm;xamarin.forms]`. |
👾Discord - Send messages and files to your friends in Discord while never leaving VS Code.

|
This, combined with the Discord Presence extension, allow you to interact with your friends and respond to their memes in your chat without ever leaving VS Code. If Discord's not your scene, there are similar extensions for other popular messaging and team environments, including Slack and Teams. |
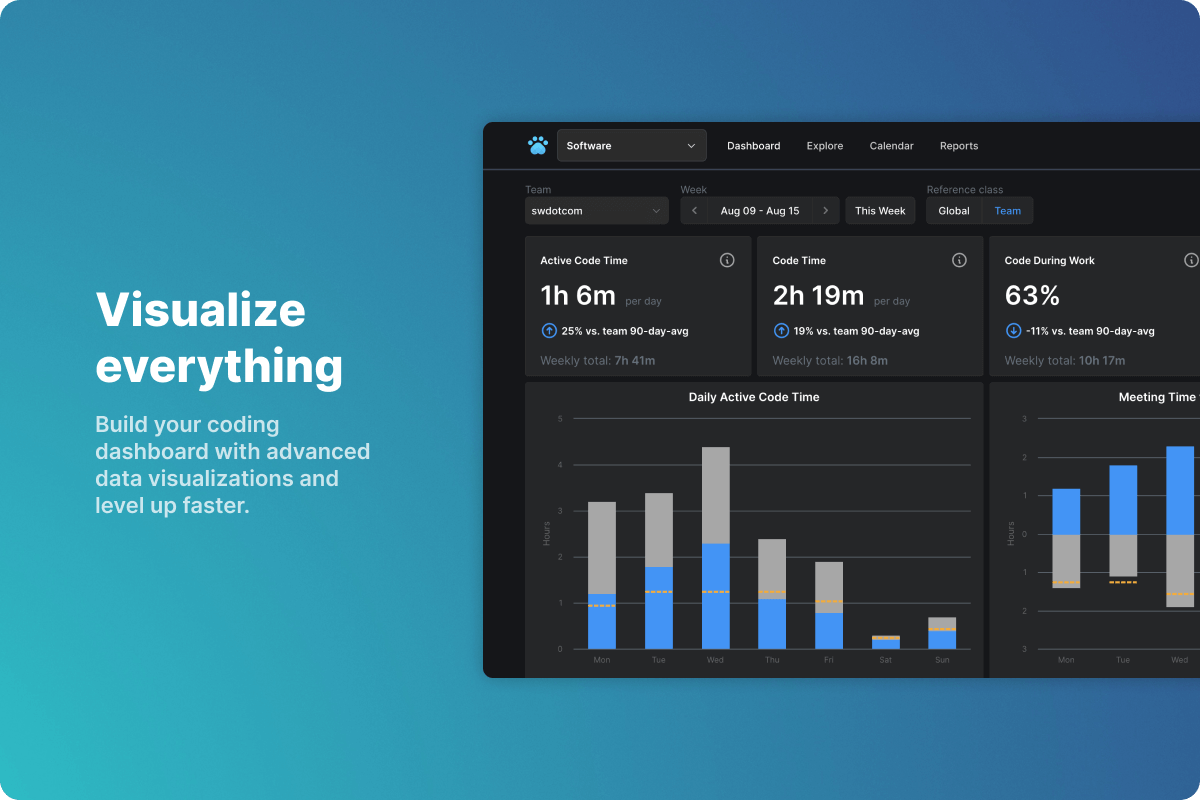
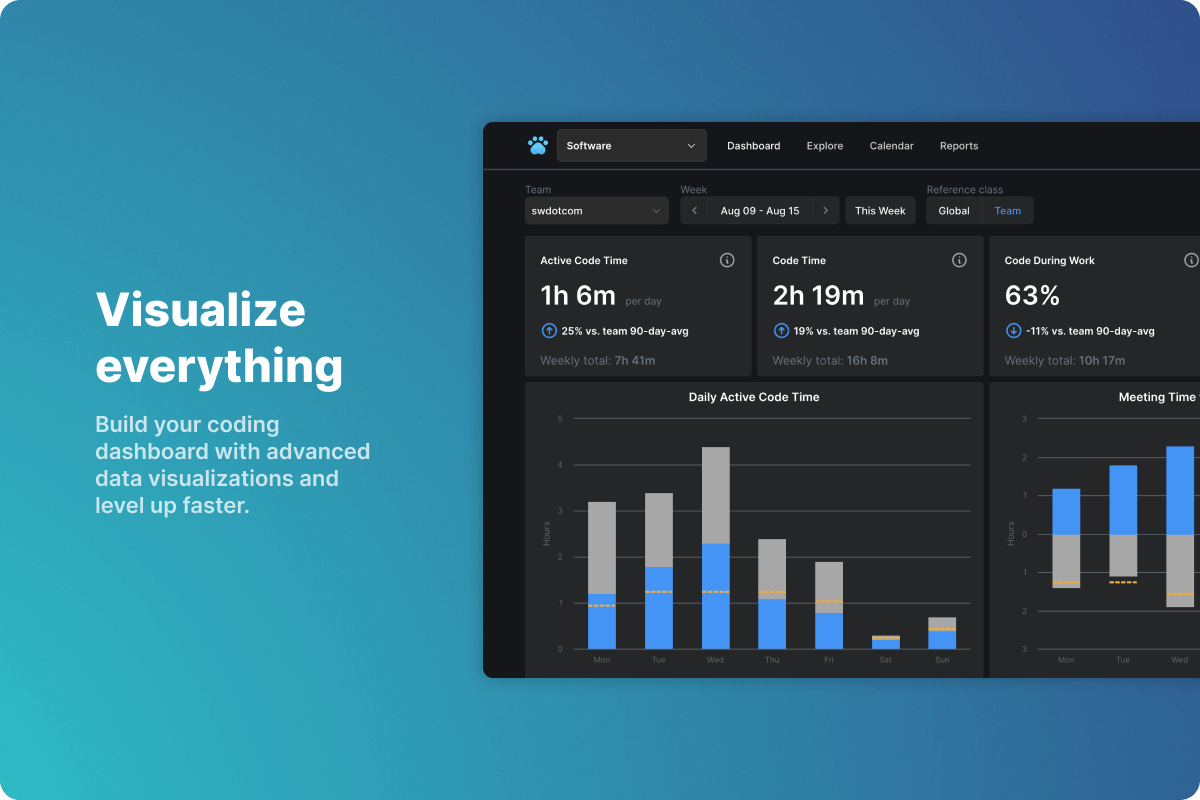
⏱️Code Time - An open-source plug-in that provides programming productivity metrics from within VS Code.

|
If you're a productivity nerd, this extension is everything. See your coding activity in real time, compared to personal and daily averages; eliminate distractions in flow mode for focused, uninterrupted programming; view all of your coding metrics with data visualizations; and be comforted in the knowledge that your data is for you, and for no one else. |
🎶Music Time for Spotify - Tracks the most productive music for you to listen to while you code.

|
-
Integrated player controls: Control your music right from the status bar of your editor.
-
Embedded playlists: Browse and play your Spotify playlists and songs from your editor.
-
Personalized recommendations generated using machine learning.
-
Weekly Top 40 playlist of your most productive songs.
-
Discover new music to aid your productivity via the global top 40 list.
|
🐈 Code Pets - Puts a small, bored cat, an enthusiastic dog, a feisty snake, a rubber duck, or Clippy in your code editor.

|
If you, too, were obsessed with Tamagotchi and The Sims games while growing up -- or if you're a fan of Corgi mode in Colab -- this is the extension for you. Even better: you can make pull requests to add new pets!
|