Table of Contents
Thư viện
https://opencagedata.com/tutorials/geocode-in-leaflet
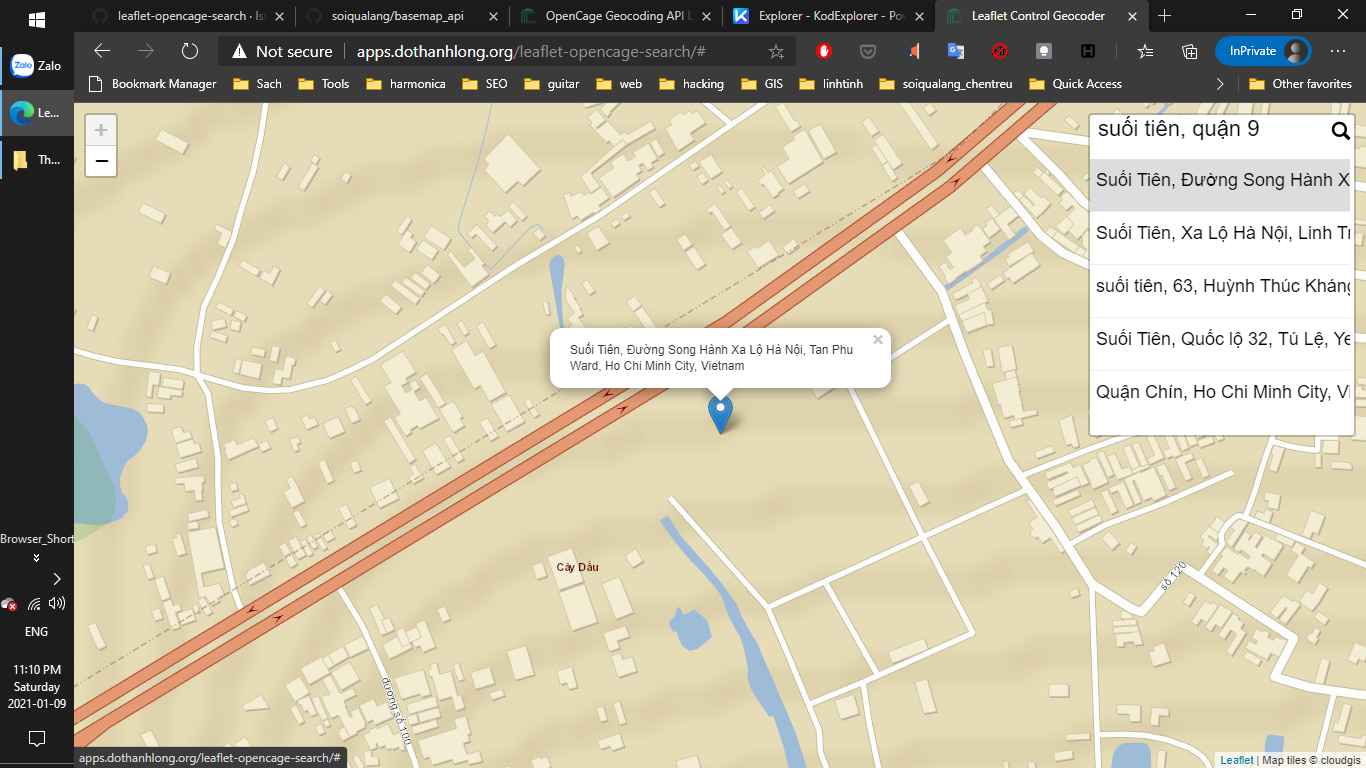
Demo
http://apps.dothanhlong.org/leaflet-opencage-search/
- Đây là một
thư việncho phép mình:- Từ
địa chỉratọa độ, gọi làgeocoding, từ tọa độ đó mình có thể show vị trị đó trên bản đồ - Từ
tọa độrađịa chỉ, gọi làreverse geocoding, từ vị trí click chuột trên bản đồ, ta có tọa độ, từ tọa độ ta sẽ có địa chỉ của vị trí đó.
- Từ
Cách làm như sau:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/opencagedata/[email protected]/dist/css/L.Control.OpenCageData.Search.min.css" />
<script src="https://cdn.jsdelivr.net/gh/opencagedata/[email protected]/dist/js/L.Control.OpenCageSearch.min.js"></script>var map = L.map('map').setView([51.52255, -0.10249], 13);
var options = {
key: 'YOUR-API-KEY',
limit: 10,
proximity: '51.52255, -0.10249' // favour results near here
};
var control = L.Control.openCageSearch(options).addTo(map);
L.tileLayer('https://{s}.tile.thunderforest.com/neighbourhood/{z}/{x}/{y}{r}.png?apikey=YOUR_THUNDERFOREST_API_KEY', {
attribution: 'Data <a href="https://www.openstreetmap.org/copyright" target="_blank">OpenStreetMap</a> contributors, Map tiles © <a href="https://www.thunderforest.com/">Thunderforest</a>',
minZoom: 4,
maxZoom: 18
}).addTo(map);Full code
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Control Geocoder</title>
<link rel="shortcut icon" href="https://opencagedata.com/favicon.ico" type="image/x-icon">
<meta name='viewport' content='width=device-width, user-scalable=no initial-scale=1, maximum-scale=1'>
<meta charset="utf-8">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet.css" />
<script src="https://unpkg.com/[email protected]/dist/leaflet.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/opencagedata/[email protected]/dist/css/L.Control.OpenCageData.Search.min.css" />
<script src="https://cdn.jsdelivr.net/gh/opencagedata/[email protected]/dist/js/L.Control.OpenCageSearch.min.js"></script>
<style type="text/css">
body {
margin: 0;
}
#map {
position: absolute;
top: 0; bottom: 0; left: 0; right: 0
}
</style>
</head>
<body>
<div id="map"></div>
<script type="text/javascript">
// https://www.google.com/maps/@10.8608434,106.7824432,15z
var map = L.map('map').setView([10.8608434,106.7824432], 15);
var options = {
key: '3c38d15e76c02545181b07d3f8cfccf0', // REPLACE WITH YOUR API-KEY. This key might go away any time!
limit: 10
};
var geocoder = L.Control.OpenCageSearch.geocoder(options);
var control = L.Control.openCageSearch(options).addTo(map);
var marker;
L.tileLayer('https://{s}.dothanhlong.org/basemap/hanhchinh/zxy/t8/roadmap/{z}/{x}/{y}.png', {
attribution: 'Map tiles © cloudgis',
minZoom: 4,
maxZoom: 18
}).addTo(map);
map.on('click', function(e) {
var query = e.latlng.lat.toString() + ',' + e.latlng.lng.toString();
geocoder.geocode(query, function(results) {
var r = results[0];
if (r) {
if (marker) {
marker.setLatLng(r.center).setPopupContent(r.name).openPopup();
} else {
marker = L.marker(r.center).bindPopup(r.name).addTo(map).openPopup();
}
}
})
})
</script>
</body>
</html>Nó có phải là free không =))
Rất tiếc là không, nhưng nó có option cho mình dùng miễn phí với một số giới hạn như hình sau
Nếu dùng để
demothì mình nghĩ vẫn dùng ok 👍
Cheer!